반응형
Redux란?
자바스크립트 상태 관리 라이브러리이다.
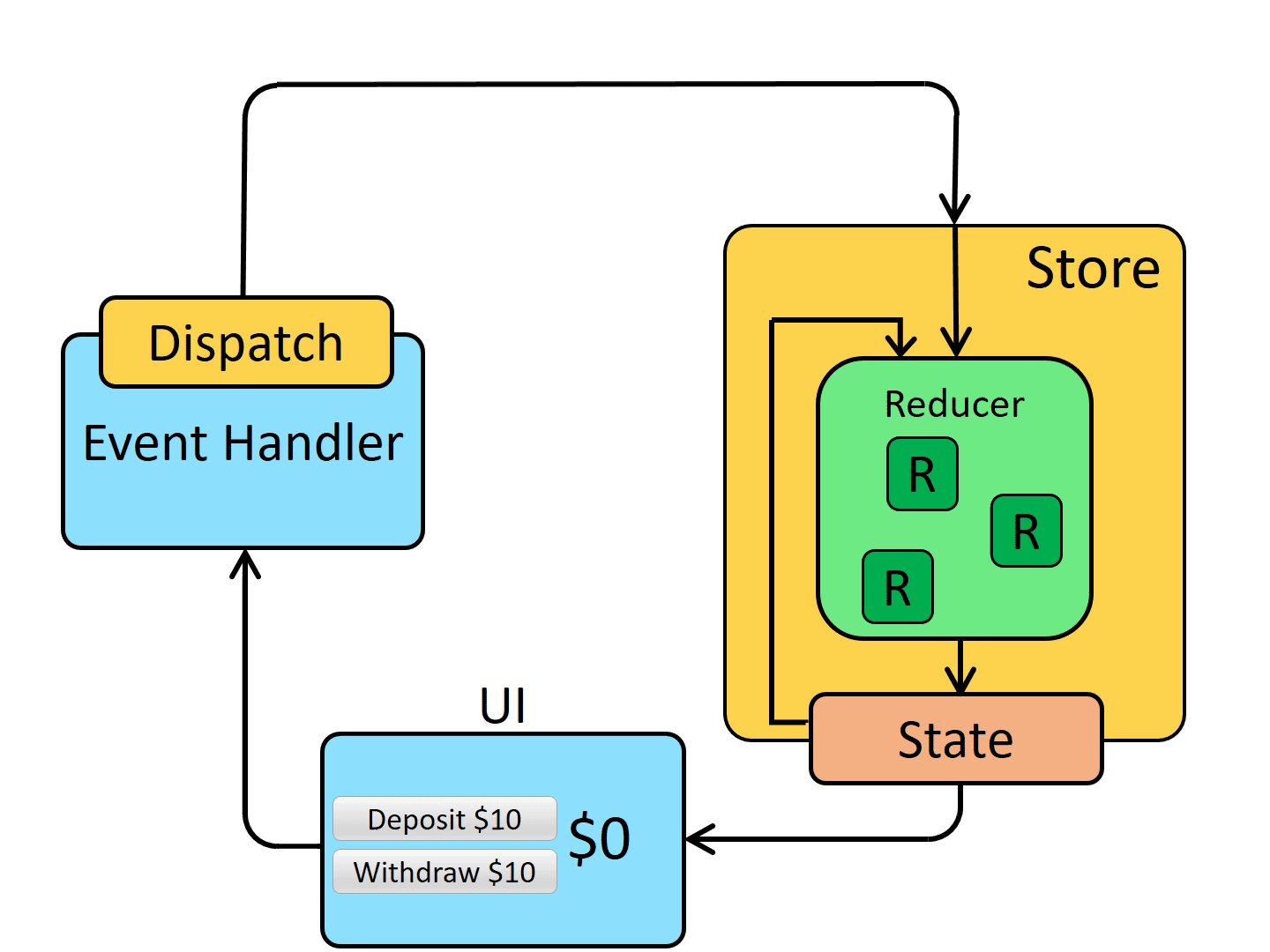
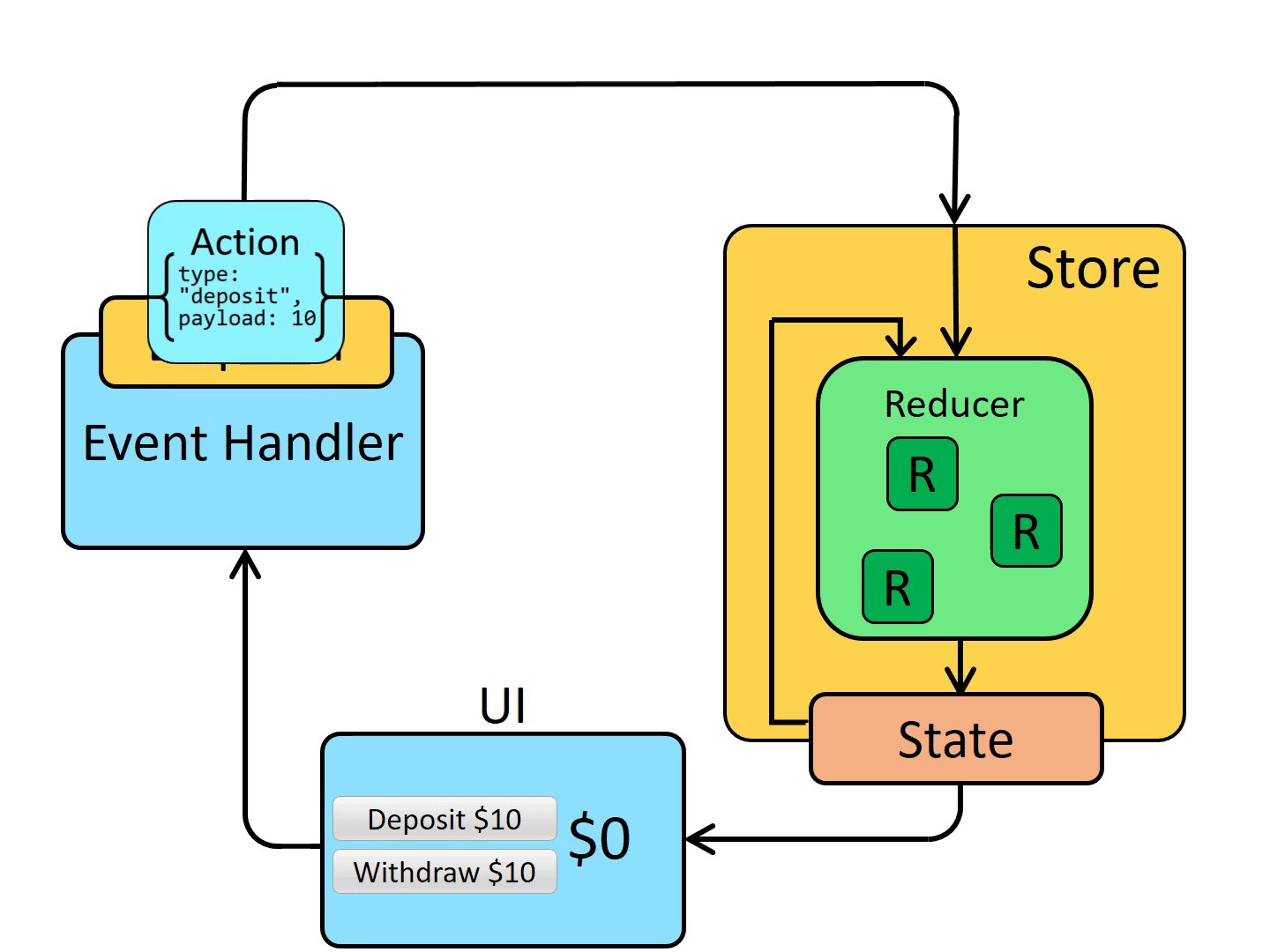
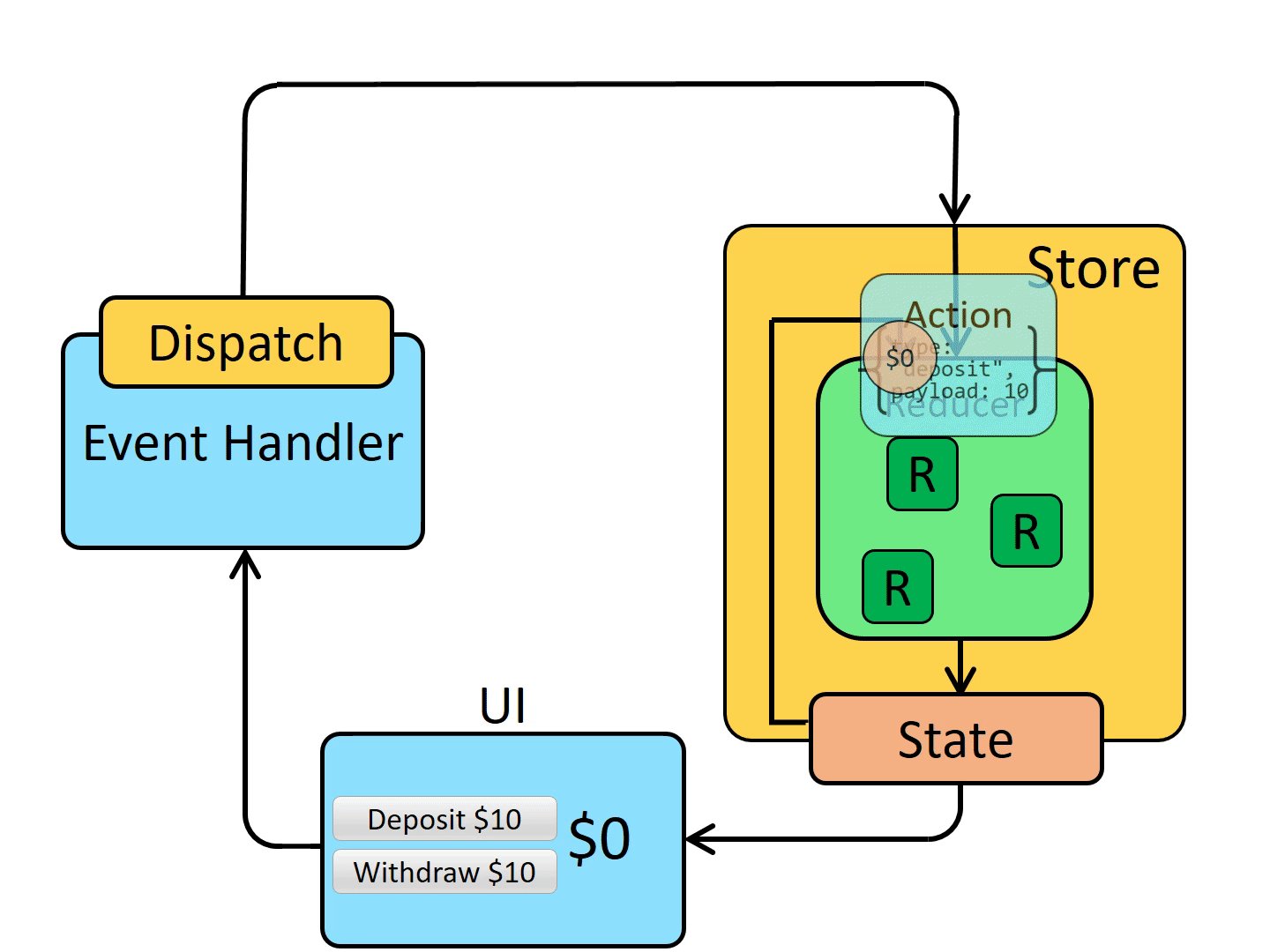
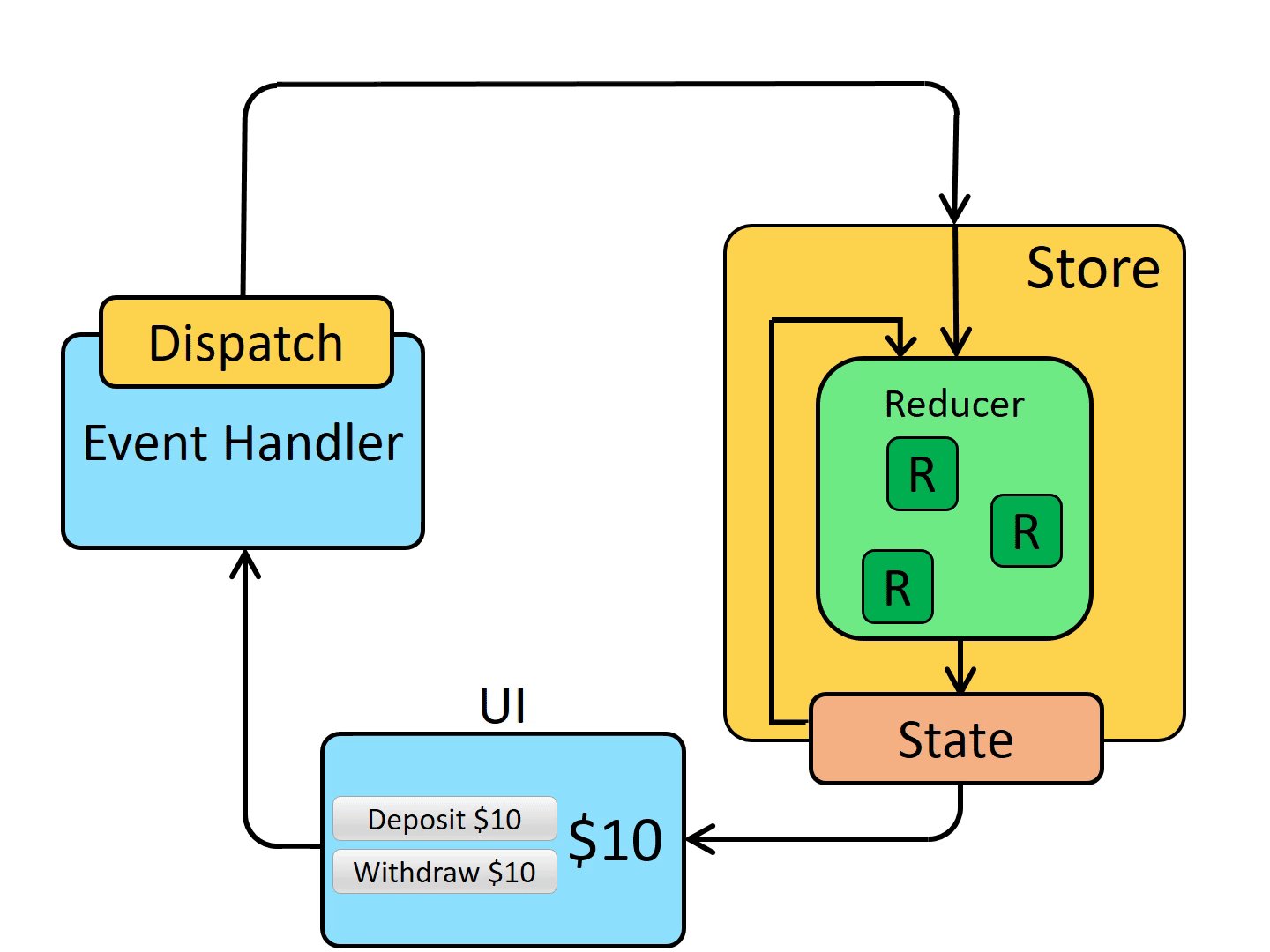
Redux의 구조
- 상태가 변경되어야 하는 이벤트 발생, 변경될 상태에 대한 정보가 담긴 Action객체 생성
- Action객체는 Dispatch 함수의 인자로 전달
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경
- 상태가 변경되면 React는 화면을 다시 렌더링

[그림] Redux 기초, 파트 2: 개념 및 데이터 흐름
Store
- 상태가 관리되는 저장소의 역할을 한다.
- Redux 앱의 state가 저장되어 있는 공간
createStore메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);- Store 완성 예시
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
// 1
// react-redux에서 Provider를 불러와야 한다.
// Provider : store를 손쉽게 사용할 수 있게 하는 컴포넌트다
// 해당 컴포넌트를 불러온 다음, store를 사용할 컴포넌트를 감싸준 후 Provider 컴포넌트의 props로 store를 설정해주면 된다.
import { Provider } from 'react-redux';
// 2
// redux에서 createStore를 불러와야 한다.
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
// 4
// 변수 store에 createStore 메서드를 통해 store를 만들어주고, 인자로 Reducer함수를 전달해준다.
const store = createStore(reducer);
root.render(
// 3
// 전역 상태 저장소 sotre를 사용하기 위해서는 App 컴포넌트를 Provider로 감싸준 후 props로 변수 store를 전달해주어야한다.
<Provider store={store}>
<App />
</Provider>
);Reducer
- Dispatch에게서 전달받은 Ation 객체의
type값에 따라서 상태를 변경시키는 함수이다.
- Reducer는 순수함수이어야 한다.
- Reducer 함수 예시
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
// Reducer 임의 함수
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
// 2
// 변수 store에 createStore 메서드를 통해 store를 만들어주고, 인자로 Reducer함수(counterReducer)를 전달해준다
const store = createStore(counterReducer);
root.render(
// 3
// 전역 상태 저장소 sotre를 사용하기 위해서는 App 컴포넌트를 Provider로 감싸준 후 props로 변수 store를 전달해주어야한다.
<Provider store={store}>
<App />
</Provider>
);Action
- 어떤 액션을 취할 것인지 정의해 놓은 객체이다. (Action 객체는 Dispatch 함수를 통해 Reducer 함수 두번째 인자로 전달된다.)
type은 필수로 지정해준다. Acrtion 객체가 어떤 동작을 하는지 명시해 주는 역할을 하기 때문이고, 대문자와 Snake Cake로 작성한다.
- 필요에 따라
payload를 작성해 구체적인 값을 전달한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}- Action 예시
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
// Action Creator 함수 increase
export const increase = () => {
return {
type: 'INCREASE'
}
}
// 2
// Action Creator 함수 decrease
export const decrease = () => {
return {
type: 'DECREASE'
}
}
// 3 ▲ Action Creator 함수를 다른 파일에도 사용하기 위해 export를 붙혀준다.
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
};
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);Dispatch
- Reducer로 Action을 전달해주는 함수이다.
- Dispatch의 전달인자로 Actio 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Redux Hooks
- React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
useDispatch()
- Action 객체를 Reducer로 전달해주는 Dispatch 함수를 반환하는 메서드다.
- uesDispatch 예시
import React from 'react';
import './style.css';
// 1
// react-redux에서 useDispatch를 불러온다.
import { useDispatch } from 'react-redux';
// 2
// Action Creater 함수 increase, decrease를 불러온다.
import { increase,decrease } from './index.js';
export default function App() {
// 3
// useDispatch의 실행 값을 변수에 저장해서 dispatch 함수를 사용한다.
const dispatch = useDispatch()
console.log(dispatch);
const plusNum = () => {
// 4
// dispatch를 통해 action 객체를 Reducer 함수로 전달한다.
dispatch(increase());
};
const minusNum = () => {
// 5
// dispatch를 통해 action 객체를 Reducer 함수로 전달한다.
dispatch(decrease());
};
return (
<div className="container">
<h1>{`Count: ${1}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}useSelector()
- 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
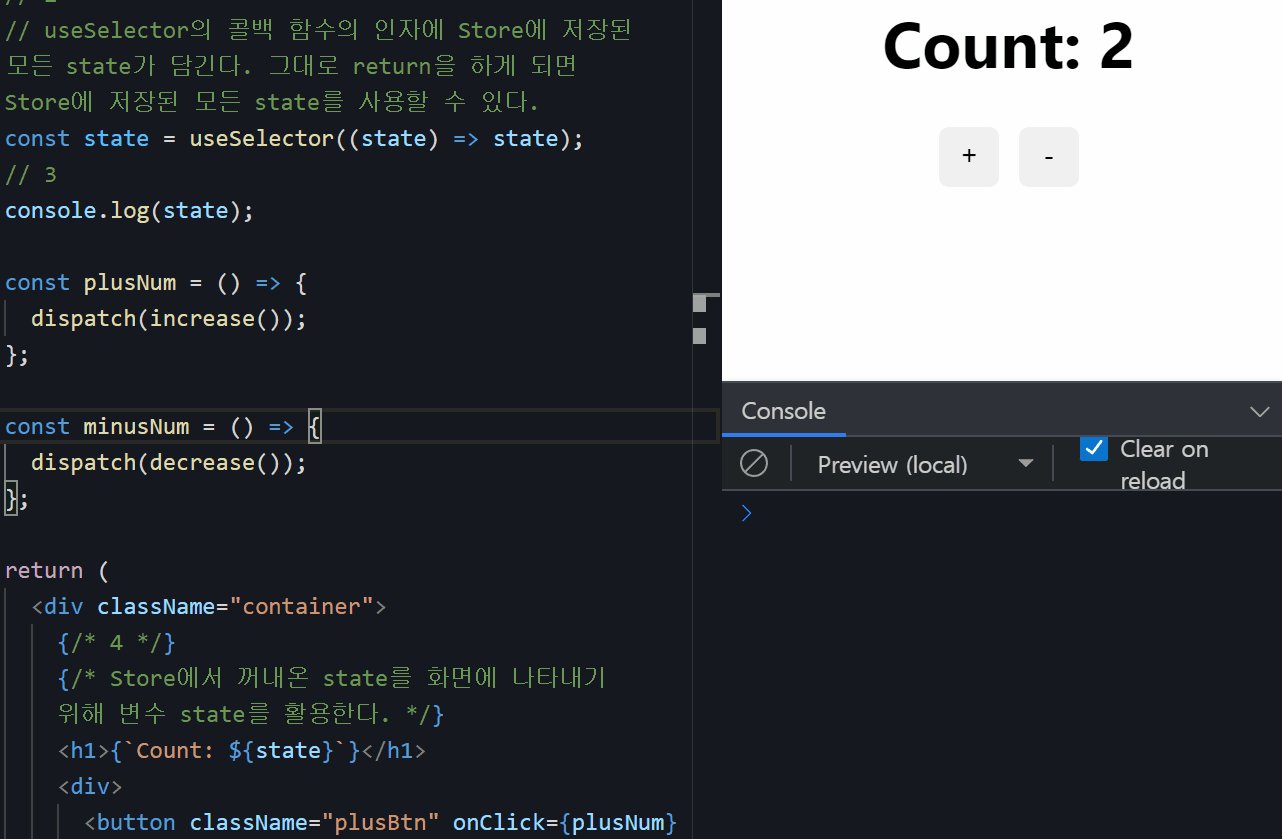
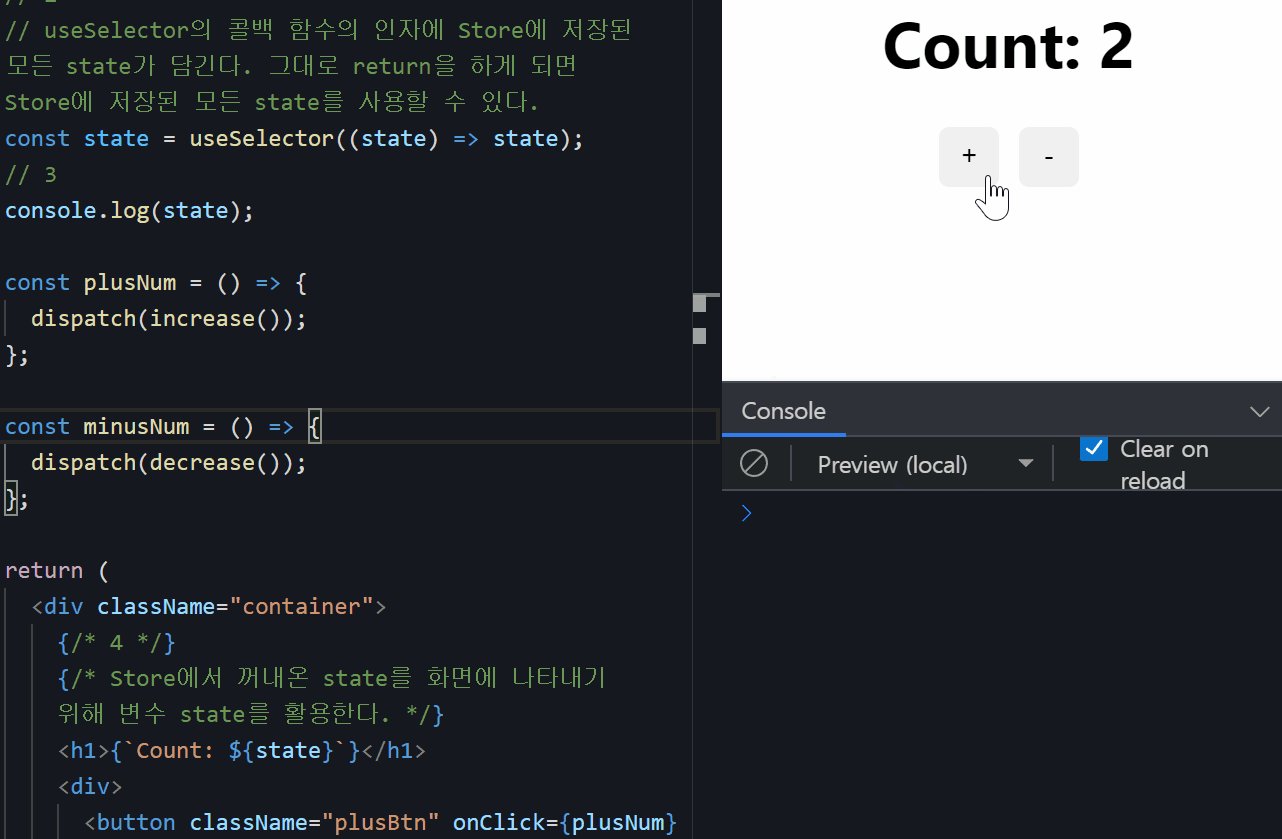
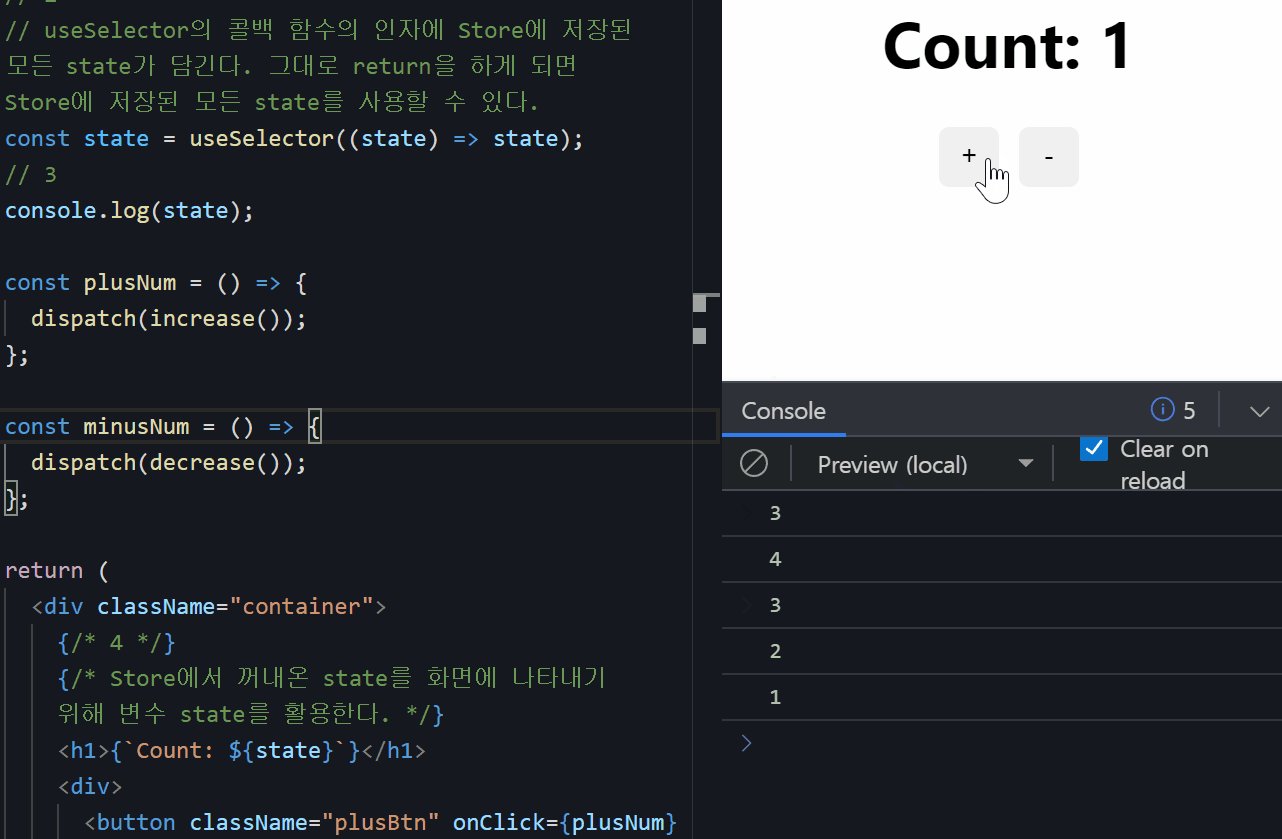
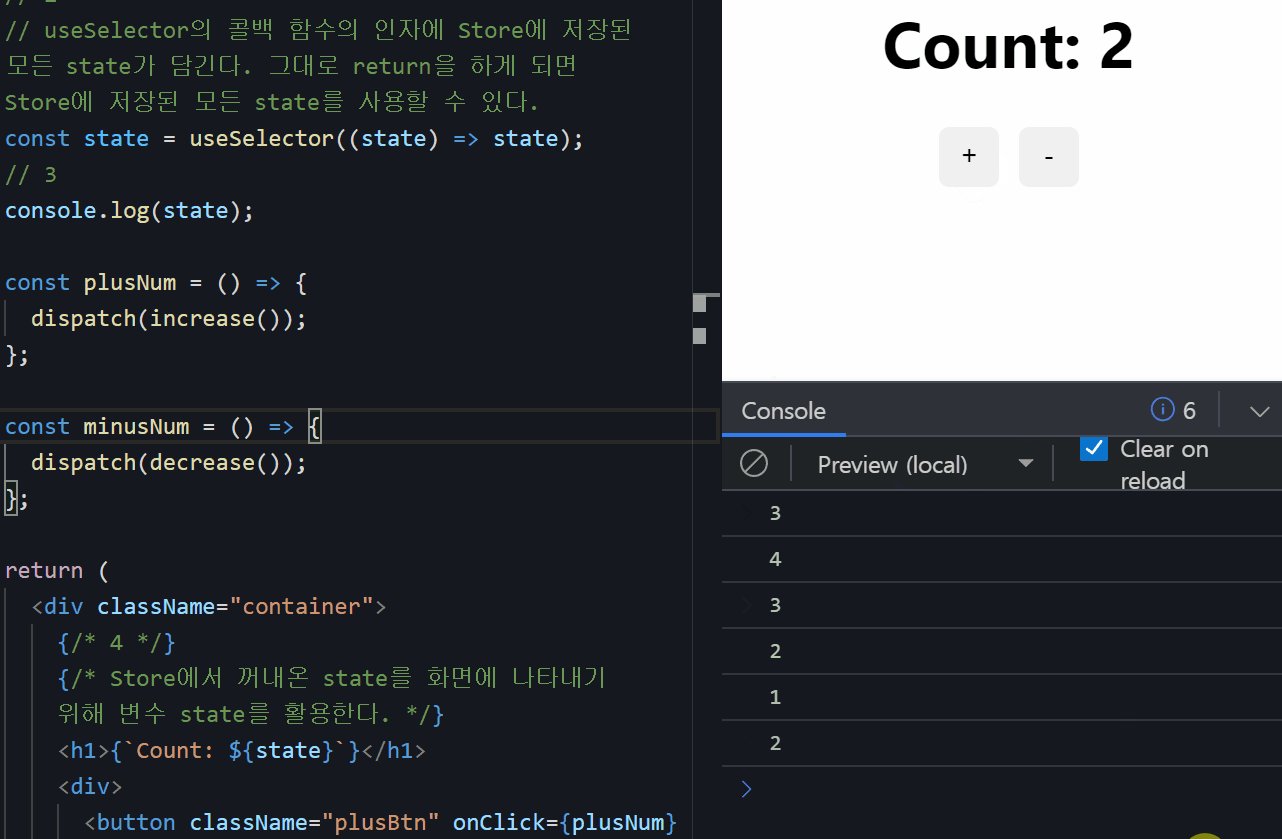
- useSelector 예시
import React from 'react';
import './style.css';
// 1
// react-redux에서 useSelector를 불러온다.
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
// 2
// useSelector의 콜백 함수의 인자에 Store에 저장된 모든 state가 담긴다. 그대로 return을 하게 되면 Store에 저장된 모든 state를 사용할 수 있다.
const state = useSelector((state) => state);
// 3
console.log(state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
{/* 4 */}
{/* Store에서 꺼내온 state를 화면에 나타내기 위해 변수 state를 활용한다. */}
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
Redux의 세 가지 원칙
- Single source of truth동일한 데이터는 항상 같은 곳에서 가지고 와야한다.
즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결되는 원칙이다.
- State is read-only상태는 읽기 전용이라는 뜻으로, Redux의 상태도 직접 변경할 수 없을을 의미한다.
즉, Action 객체가 있어야만 상태를 변경할 수 있다.
- Changes are made with pure functions변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 (1) | 2023.05.04 |
|---|---|
| [JavaScript] 함수선언식, 함수표현식, 화살표함수 (0) | 2023.03.26 |
| [JavaScript] 배열, 배열 메서드(method) (0) | 2023.03.25 |
| [JavaScript] 타이머 API (0) | 2023.03.19 |
| [JavaScript] 배열 고차 함수 (0) | 2023.03.17 |



댓글