Proxy
서버와 클라이언트 사이에 중계기로서 대리로 통신을 수행하는 것
React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 통해 CORS 정책을 우회할 수 있다.
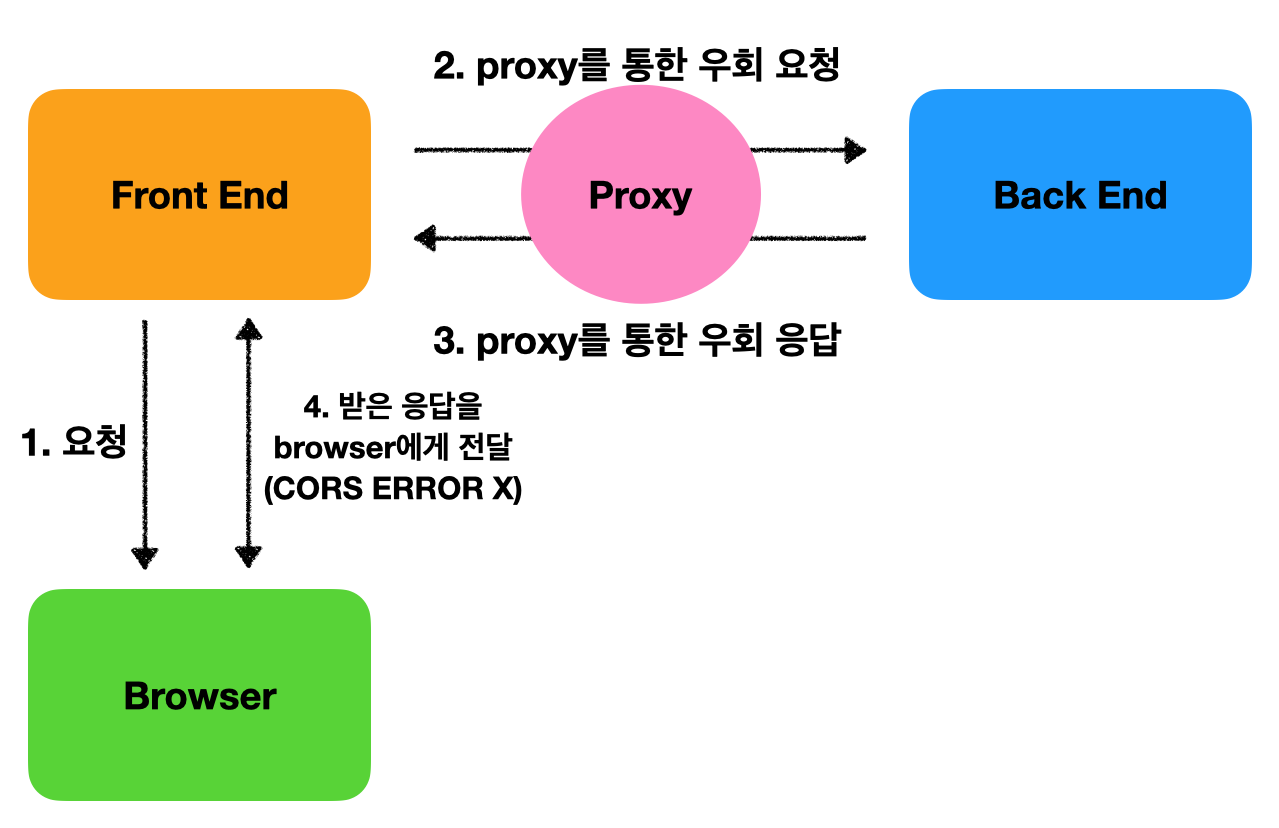
별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 된다.

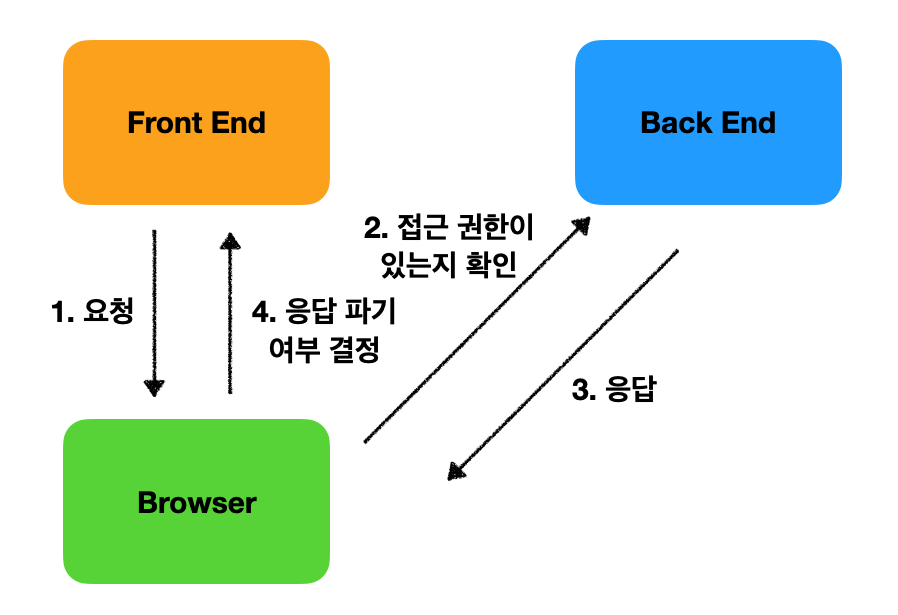
브라우저는 받은 리소스 및 응답과 함께 출처가 같은지 아닌지 확인하고 출처 동일 여부에 따라 4. 응답 파기 여부가 달라진다.

React 앱에서 브라우저를 통해 API 요청 시 proxy를 통해 백엔드 서버로 요청을 우회하여 보낸다.
백엔드 서버는 응답을 React 앱으로 보내고 React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달한다.
위 과정으로 출처가 같아지기 때문에 브라우저는 이 사실을 눈치채지 못하고 허용한다 (=CORS 정책 우회)
Proxy 사용법
Webpack Dev Server Proxy
브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청하지 않고, 현재 개발 서버의 주소로 우회요청을 하게된다.
웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버에 전달 → 백엔드 서버에서 응답한 내용을 다시 브라우저 쪽으로 반환한다.
CRA를 통해 만든 리액트 프로젝트에서 아래와 같이 설정하면 된다.
1. package.json
"proxy" 값을 설정한다. (보통 맨 밑에 작성을 해 금방 찾을 수 있도록 한다.)
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}
2. fetch, axios 요청 부분
도메인 부분을 제거한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}React Proxy 사용법
webpack dev server에서 제공하는 proxy는 전역적인 설정이기 때문에, 해당 방법이 충분히 적용되지 않는 경우가 생기기도한다.
이를 위해 수동으로 proxy를 적용해줘야하는 경우가 있다.
proxy 수동 적용 라이브러리 : http-proxy-middleware
1. 라이브러리 설치
npm install http-proxy-middleware --save
2. 파일 세팅
React App > src 폴더 > setupProxy.js 파일 생성
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
};
3. fetch, axios 요청 부분
도메인 부분을 제거한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}Reference
코드스테이츠
'React' 카테고리의 다른 글
| [React] 'ref.current' is possibly 'null'. (0) | 2023.07.14 |
|---|---|
| [React] 특징과 JSX 문법 (1) | 2023.04.27 |
| [React] 리액트에서 아이콘 사용하기 (0) | 2023.03.27 |
| [React] React 시작하기 (0) | 2023.03.24 |



댓글