반응형
웹 표준의 개념과 등장 배경
- 웹 표준
- W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’
- 사용자의 운영체제나 브라우저가 달라도 웹페이지가 동일하게 보이고 정상적으로 작성할 수 있는 웹 페이지 제작 기법
- 웹 : 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간
웹 표준의 장점
- 유지 보수가 용이하다.
웹 표준으로 제작하기 이전에는 구조, 표현, 동작이 뒤섞인 코드가 많았다 → 한 곳을 수정하려면 전부 수정해야 하는 경우도 있었다.
하지만, 각 영역이 분리되고 유지 보수가 용이해지면서, 코드가 경량화 되고 트래픽 비용이 감소했다.
- 웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능하다.
웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류, 버전, 운영 체게, 사용 기기 종류에 상관 없이 동일한 결과가 나오도록 할 수 있다.
- 검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하면 검색 엔진에서 더 높은 우선순위로 노출 될 수 있다.
적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루기 있기 때문이다.
홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있다!
- 웹 접근성 향상
브라우저, 운영 체제, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양하고 웹을 사용하는 사람들도 다양하다.
웹 표준에 맞춰 개발하는 것 만으로도 다양한 환경의 사용자에게 맞춰 웹 페이지를 개발할 수 있다.
Semantic HTML
웹 표준에서는 HTML을 시멘틱(의미의, semantic)하게 작성하는 것의 중요성을 강조한다.

Semantic HTML 필요성
- 개발자 간 소통
<div>, <span>으로 이루어진 HTML 코드가 아닌 각 요소를 시멘틱 요소로 화면을 구성하면 개발자간의 해당 <div>, <span>이 어떤 기능인지 어떤 의미인지 설명하는 시간이 줄어든다.
- 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다.시멘틱 요소를 사용하면, 어떤 요소에 중요한 내용이 들어가 있는지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
- 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
예를 들면 시각 장애인의 경우 웹페이지에 접근할 때 음성으로 화면을 스크린리더를 이용한다. 이때, HTML 시멘틱 요소로 구성하면 화면의 구조의 대한 정보까지 추가로 전달이 가능해 콘텐츠를 좀 더 명확하게 전달할 수 있다.
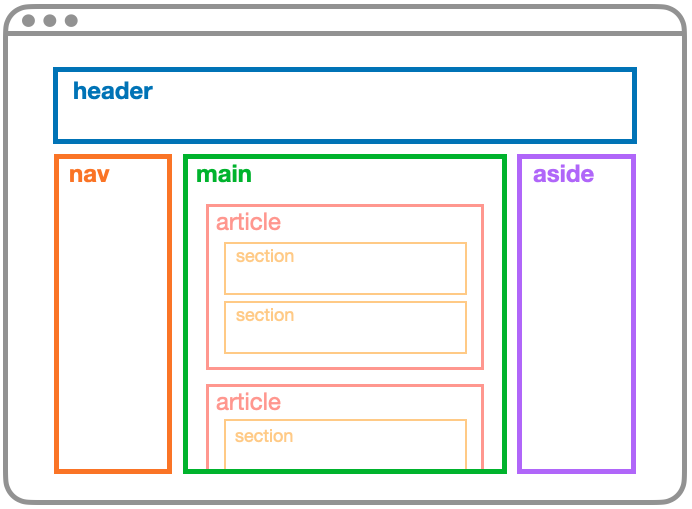
Semantic 요소의 종류
반응형
'HTML' 카테고리의 다른 글
| [DOM] Input elements should have autocomplete attributes (suggested: "new-password") (0) | 2023.08.13 |
|---|---|
| [DOM] Password field is not contained in a form (0) | 2023.08.13 |
| 마크업 올바르게 사용하기 (0) | 2023.04.26 |
| [HTML] 시맨틱 요소의 종류 (0) | 2023.02.19 |



댓글